반응형
[지디넷코리아]이제 기초를 익히고 스스로 개발 환경을 갖출 줄도 알게 되었으니 어디 가서 프로그래머라고 말할 수 있게 되었습니다. 다음은 사람들을 이끌고 나갈 수 있는 능력을 갖추는 것입니다.
패턴과 프레임워크, 다소 어려워 보일 수 있는 주제이지만 프로그래머로써 한 단계 거듭나기 위해 거쳐야 할 과제입니다. 이제까지 기본기로만 싸워왔다면 이제부터는 좀 고난이도의 기술과 새로운 무기들을 써 봅시다. 지금부터가 정말 즐거운 프로그래밍의 세계로 들어가는 길입니다.
탈무드에는 배고픈 자식에게 고기를 잡아주기보다 고기를 잡는 방법을 가르쳐주라는 말이 있습니다. 좋은 프로그램을 고기라고 본다면 좋은 프로그램을 만들어주는 것보다 좋은 프로그램을 만드는 방법을 가르쳐야 한다는 말이 되겠죠. 하지만 그러기엔 마소 주니어의 지면은 넉넉지 않습니다. 사실 초급자는 잡지에서 새로운 것을 익히려 하기보다 입문서에서 배워야 합니다.
그렇다면 이 한정된 지면에서 할 수 있는 최선은 자세한 내용을 기술하는 것이 아니라 무엇을 공부해야 하는지, 어디서 정보를 얻을 수 있는지, 요즘 추세는 어떤지를 알려주는 것이겠지요. 말하자면 좋은 프로그램이 아니라 그것을 만드는 방법을 고기로 보고 이것을 잡는 방법을 제시하겠다는 뜻입니다.
필자의 짧은 세 번의 연재에는 모두 이런 생각이 담겨 있고 그래서 기술적인 상세 내용 설명보다는 무엇을 공부해야 하는가에 대한 내용에 치중했습니다. 이번 글 역시 디자인 패턴, 프레임워크, XP 세 가지를 다루고 있지만 각각의 상세한 설명보다는 이런 개념들을 어떻게 이해하고 활용해야 하는가에 초점을 맞출 것입니다.
디자인 패턴과 프레임워크는 먼저 용어에 대한 설명부터 시작합니다. 그리고 그것들의 목적과 가치에 대해 살펴보고 몇 가지 예를 살펴볼 것입니다. XP는 제목에 포함시키긴 했지만 이것은 디자인 패턴과 프레임워크를 XP의 시각에서 바라본다는 의미이고 개별적인 주제로는 다루지 않습니다.
용어로서의 디자인 패턴
디자인 패턴이란 프로그래밍에서 발생하는 여러 가지 문제 영역에 대한 해결 방법들을 모아서 정리해놓은 것입니다. GoF(Gang of Four)가 여러 가지 패턴들을 모아 『디자인 패턴』이라는 책을 내면서부터 디자인 패턴이라는 용어가 일반화되기 시작했습니다. GoF의 디자인 패턴 중 하나를 예로 들면 데코레이터(Decorator)라는 패턴이 있습니다. 랩퍼(Wrapper)라는 말로도 쓰이는데 이것은 어떤 객체에 기본적인 동작은 유지하면서 부가적인 기능을 넣고 싶을 때 사용합니다.
이 패턴의 간단한 예로 JDBC에서 수행한 쿼리를 로그로 남기고 싶을 때 로깅을 위한 데코레이터를 사용할 수 있습니다. 보통 JDBC에서는 Connection 객체를 이용해서 Statement 객체를 생성하고 이것을 이용해서 쿼리를 수행하게 되는데 이 때 Statement 대신 LoggableStatement를 사용하는 것입니다.
LoggableStatement는 Statement를 상속하며 생성자에서 Connection 객체가 만든 Statement 객체를 받아서 멤버로 갖고 있습니다. 그리고 쿼리 요청이 오면 먼저 로깅을 하고 실제 쿼리는 생성자에서 받은 Statement 객체에 위임합니다. 이런 방식으로 Statement의 동작은 그대로 유지하면서 로그를 남기는 기능을 추가할 수 있습니다.
이런 것이 디자인 패턴입니다. 수학 공식처럼 같은 종류의 문제들에 대해 이미 정리된 해결책을 이용함으로써 매번 같은 문제를 해결하는데 중복으로 투자되는 노력을 줄이려는 것이죠.
하지만 디자인 패턴을 그대로 사용하는 것이 좋은 것만은 아닙니다. 오용의 위험성이 크기 때문입니다. 사실 어떤 문제 상황에 어떤 패턴을 적용하면 되는가를 판단하기란 쉬운 일이 아니기 때문에 필요하지도 않은 복잡한 패턴을 도입하는 경우가 많습니다. 그 때문에 간단하게 해결될 문제가 더 복잡해지기도 하죠. 그래서 안티 패턴 같은 이야기도 나오고 있습니다. XP(eXtreme Programming)에서도 디자인 패턴을 의식하지 말라고 합니다.
그보다 원하는대로 동작할 수 있는 가장 간단한 방법으로 코딩을 하다가 중복이 생기거나 코드가 지저분해지면 리팩토링을 합니다. 그러면서 자연스럽게 코드가 디자인 패턴의 모습을 갖추어 나가는 것이 바람직합니다.
이처럼 디자인 패턴의 원래 목적은 문제 해결 시간을 단축시키는 것이었지만 문제 영역과 패턴을 정확히 매칭시키기 어렵고 Over-Engineering이 나오는 경우가 많기 때문에 실제 개발에서는 디자인 패턴을 직접적으로 사용하지 않는 것이 좋습니다.
디자인 패턴의 가치는 그보다도 의사소통 비용을 줄여줄 수 있다는 데 있습니다. 서로가 패턴에 대해 잘 알고 있다면 복잡한 설명 없이도 아주 간단하게 의사소통이 이루어질 수 있죠. 이를테면 이 예를 설명하기 위해 복잡하게 LoggableStatement의 구조를 설명하는 것 대신에 ‘이 LoggableStatement 클래스는 Statement의 데코레이터로 로깅을 추가로 하게 되어 있어’라고 말할 수 있다는 것입니다. 즉 패턴은 해결책으로서보다 의사소통을 위한 용어로서 활용하는 거라고 생각하는 것이 좋습니다.
자바빈즈의 해악
패턴 오용의 한 예로 자바빈즈를 들 수 있습니다. ‘해악’이라는 표현까지 써가면서 자바빈즈를 언급한 것에 대해 놀라는 사람도 많을 것입니다. 자바를 배우면서 보통 자바빈즈의 장점에 대한 이야기를 많이 듣게 되니까요. 하지만 점점 자바빈즈를 해로운 것으로 인식하는 사람들이 많아지고 있습니다. 먼저 자바빈즈가 무엇인지부터 다시 살펴봅시다.
자바빈즈는 원래 컴포넌트 아키텍처를 자바에서 구현하기 위해 도입된 기술입니다. 객체의 프로퍼티의 조작 메커니즘을 제공하여 재사용성이 높고 유연한 컴포넌트를 만드는 것이 목적이죠. 자바빈즈의 특징으로 언급되는 것이 여러 가지가 있지만 다른 자바 객체와 구별되는 특징은 프로퍼티 관리 방식입니다. 프로퍼티로 private 필드를 두고 그 필드에 대한 public getter/setter를 만들어서 이를 이용해서 프로퍼티에 접근을 합니다.
사실 이것은 일반적인 필드 인캡슐레이션(field encapsulation)과 크게 다르지 않습니다. 다른 점은 이 프로퍼티의 이름과 getter/setter의 이름에 네이밍 룰을 부여해서 빈즈 API를 통해서 프로퍼티의 이름으로 이 프로퍼티를 읽거나 쓸 수 있다는 점입니다.
예를 들어 name이라는 프로퍼티가 있다면 getName, setName이라는 이름으로 getter/setter를 만들고 빈즈 API에서는 name이라는 이름으로 프로퍼티에 접근할 수 있습니다. 즉, 일반적인 필드 인캡슐레이션을 하면 프로퍼티에 접근하기 위해 메쏘드명을 코드에 직접 써야 하지만 빈즈 규약에 맞게 getter/setter를 만들고 빈즈 API를 이용하면 String으로 주어진 프로퍼티에 접근하는 것이 가능해진다는 것입니다.
이 점을 이용하면 복잡한 애플리케이션에서 자바빈즈 객체의 프로퍼티를 동적으로 쉽게 조작할 수 있습니다. 그래서 정보 은폐(information hiding, data hiding)와 동적인 프로퍼티 접근의 두 마리 토끼를 동시에 잡는 것이 자바빈즈의 목적입니다.
그러면 무엇이 문제일까요? 우선 첫 번째 목적인 정보 은폐가 제대로 되지 않습니다. 사실 필드 인캡슐레이션은 정보 은폐를 위한 것이라고 하지만 이것은 허구에 불과합니다. 실질적으로 프로퍼티에 대한 접근성은 public field와 private field, public getter/setter가 완전히 동일합니다. 똑같이 읽고 쓸 수 있는데 뭐가 다르겠습니까. 단지 좀 더 조심스럽게 쓰지 않을까라고 추측하는 것뿐입니다. 그래서 자바빈즈를 사용할 때 꼭 필요한 경우가 아니라면 setter는 만들지 않기를 권하기도 합니다.
하지만 일반적인 필드 인캡슐레이션이라면 setter를 만들지 말라는 조언을 할 수 있겠지만 자바빈즈는 그 목적이 프로퍼티를 동적으로 조작하는 것이므로 컴포넌트로서의 역할을 제대로 하려면 setter도 당연히 필요합니다. 결국 필드 인캡슐레이션으로 인해 코드는 길어졌지만 정보 은폐는 달성하지 못했으므로 실질적인 이득이 없습니다.
또 다른 문제는 자바빈즈의 한계에 관한 것입니다. 동적으로 프로퍼티의 내용에 접근할 수는 있지만 프로퍼티를 추가하거나 없애는 정도의 유연성은 소화할 수 없습니다. 많은 경우 자바빈즈를 데이터 전송 객체(Data Transfer Object)로 사용하는데 이런 경우는 프로퍼티의 내용 뿐 아니라 프로퍼티 종류 자체가 자주 변합니다. 그런데 자바빈즈로 만들게 되면 프로퍼티가 늘어날 때마다 필드와 메쏘드를 추가해야 합니다. 그리고 데이터의 종류가 달라질 때마다 새로운 클래스를 만들어야 하구요. 자바 컬렉션에 Map이 있는데 이런 비효율을 감당해야 할 이유는 별로 없습니다.
Map에서는 프로퍼티에 동적으로 접근하는 것은 물론이고 프로퍼티가 자유롭게 늘어나거나 줄어들 수 있습니다. 게다가 빈즈 API는 String으로 주어진 프로퍼티명에 대한 getter/setter를 호출하기 위해 내부적으로 Introspection이라는 기술을 사용하는데 이것은 자바의 Reflection API를 이용합니다. 때문에 성능상에서도 해싱(Hashing)을 이용하는 HashMap에 비해 나은 것이 없습니다.
그래서 자바빈즈의 단점에 대해 많은 사람들이 공감하기 시작했고 최근에 등장하는 각종 프레임워크들도 이런 경향을 반영하고 있습니다. 초기의 프레임워크들은 자바빈즈를 활용하는 기능들을 제공했으나 최신 프레임워크들은 자바의 컬렉션을 적극적으로 활용하고 있습니다.
일반적으로 데이터 전송 객체의 경우는 Map을 그냥 사용하는 것이 좋고 그 외에 복잡한 로직을 수행하는 객체인데 프로퍼티를 많이 사용해야 한다면 Map을 데코레이터로 사용하면 편리합니다. 그리고 일반적으로 클래스를 설계할 때 setter는 되도록 만들지 않는 것이 좋습니다.
프레임워크의 가치
프레임워크(framework)란 단어는 여러 가지 의미로 사용되지만 보통은 어떤 영역의 API들을 사용하기 편리한 형태로 포장해놓은 것을 말합니다. 이를테면 자바 컬렉션 프레임워크는 자바에서 각종 컬렉션을 사용하기 쉽게 모아놓은 것이고 자카르타 프로젝트의 BSF(Bean Scripting Framework)는 자바 애플리케이션에서 자바빈즈나 스크립팅을 하기 쉽게 만든 API의 집합입니다. 그리고 지금 논의하려는 웹 애플리케이션 프레임워크는 웹에서 서블릿 API들을 좀 더 편리하고 객체지향적으로 사용할 수 있게 해주는 것입니다.
현재 웹 애플리케이션 프레임워크의 주류는 단연 스트럿츠(struts)입니다. 전 세계 자바 웹 개발자의 60%가 스트럿츠를 사용하고 있다고 하죠. 하지만 스트럿츠가 있음에도 계속해서 새로운 프레임워크가 등장하고 있습니다. 현재까지 공개된 프레임워크의 숫자는 이미 60개를 넘습니다. 스트럿츠에는 어떤 부족함이 있길래, 그리고 다른 프레임워크들은 뭐가 부족하길래 개발자들이 새로운 프레임워크를 계속 만들까요.
프레임워크의 가치는 기술적인 영역에서 소모적이고 반복적인 코딩을 프레임워크가 소화하여 개발자가 비즈니스 로직에만 전념할 수 있도록 해주는 데 있습니다. 이를테면 웹 프로그래밍을 한다면 HTTP 프로토콜도 어느 정도 알아야 하고 서블릿 API를 익히고 쿠키도 쓸 줄 알아야 합니다.
하지만 JSF(Java Server Faces) 같은 프레임워크를 이용하면 일반 자바 GUI 프로그래밍을 하듯이 프로그래밍할 수 있습니다. 서블릿 API를 몰라도 웹 애플리케이션을 잘 만들 수 있는 것이죠. 로깅(logging) 프레임워크가 없다면 개발자가 로그를 남기고 싶을 때 직접 파일을 열어서 파일에 내용을 쓰는 등의 복잡한 코드를 써나가야 하지만 log4j와 같은 프레임워크를 쓰면 단순히 Logger 객체에 로그 메시지를 넘겨주는 것으로 로깅을 할 수 있습니다.
EJB도 이런 프레임워크의 일종입니다. EJB가 없다면 분산 트랜잭션이 생길 때마다 개발자가 직접 분산 트랜잭션 관리를 해야 하지만 EJB 엔진이 이를 대신해주면 개발자는 비즈니스 로직의 구현에만 집중할 수 있죠. 이처럼 기술적인 영역이 달라질 때마다 개발자는 새로운 API를 익히고 또 소모적이고 반복적인 코드를 써야 하는데 해당 분야에 좋은 프레임워크가 있으면 중복 코드도 쉽게 제거할 수 있고 기술적인 세부사항에 신경쓰지 않아도 됩니다.
결국 프레임워크의 가치는 개발자의 할 일을 줄여주는 데 있는 것입니다.
하지만 간혹 프레임워크의 가치를 유지보수의 용이함에서 찾는 경우가 있습니다. 프레임워크가 꽉 짜놓은 틀 안에서만 코딩을 하면 개발자들이 모두 일관된 방식으로 개발하기 때문에 다른 사람이 작성한 코드를 파악하기 쉬워서 유지보수하기도 쉽다는 것이죠.
그러나 이렇게 일관성을 필요 이상으로 강조하면 때때로 문제가 될 수 있습니다. PEAA(Patterns of Enterprise Application Architecture)에서는 기업용 애플리케이션(Enterprise Application)에는 모두 각각의 어려움을 가지고 있는데 이 어려움은 모두 종류가 다르기 때문에 이 모든 어려움을 해결하는 하나의 아키텍처는 불가능하다고 말합니다. 다른 문제 영역에는 다른 해결책을 써야한다는 것이죠. 그런데 프레임워크를 통해서 지나치게 틀을 고정시켜 놓게 되면 그 틀에서 수용할 수 없는 문제를 만났을 때 아주 비효율적인 코딩을 하게 됩니다. 물론 이것은 프레임워크 자체가 가져오는 직접적인 문제는 아닙니다.
그보다도 프레임워크의 장점을 ‘일관성’에서 찾는 사람들이 일반적으로 범하는 오류입니다. 일관성의 가치를 지나치게 높게 평가한 나머지 코딩 패턴에 너무 많은 구속을 하게 되고 그 결과로 문제 영역에 맞는 패턴을 사용하는 것이 아니라 패턴에 코드를 끼워 맞추는 코드를 만들게 됩니다. 그래서 결과적으로 프레임워크를 유연하게 활용하지 못하고 오히려 코드가 더 길고 복잡해지는 경우가 많습니다. 앞서 언급한 디자인 패턴의 오용과 같은 것이죠.
사실 일관성의 문제는 프레임워크보다도 컨벤션을 통해 해결해야 하는 것입니다. XP에서는 코드에 대한 소유권을 개발자 한 명이 아니라 모두가 갖게 되는 코드 공동 소유(collective code ownership)를 권장합니다. 그래서 다른 사람의 코드를 읽고 수정하는 일은 아주 일상적인 일입니다. 이런 상황에서 개발자 각각의 개성이 강해서 서로의 코드를 읽기 어렵다면 문제가 크겠죠.
그럼에도 불구하고 XP는 프레임워크에 대해 약간의 부정적인 입장을 취하고 있습니다. 이것은 프레임워크가 디자인 패턴과 같은 문제를 발생시킬 수 있다고 보기 때문이기도 하지만 고정적인 패턴에 따라 코딩된 코드보다도 코드 컨벤션이 통일되고 리팩토링이 잘된 코드가 더 읽기 쉽다고 보기 때문입니다. 실질적으로 코딩 패턴의 강제를 통해 얻을 수 있는 것은 그리 많지 않습니다. 어차피 이해하기 가장 어려운 부분은 비즈니스 로직인데 이 부분까지 패턴이나 프레임워크로 강제할 수는 없기 때문입니다.
결국 아무리 다양한 기능을 제공한다 해도 결과적으로 개발자가 작성해야 하는 코드를 줄여주지 못한다면 좋은 프레임워크라고 할 수 없습니다. 스트럿츠에 대한 대안이 계속 쏟아져 나오고 있는 것도 실제적으로 스트럿츠가 개발자의 일을 많이 줄여주지 못하기 때문입니다.
스트럿츠의 강점으로 컨트롤러(controller)를 꼽는데 사실 스트럿츠의 컨트롤러는 HttpServlet의 역할을 Action으로, web.xml의 역할을 struts-config.xml로 옮겨온 것 밖에 없습니다. 사실 스트럿츠의 컨트롤러 기능 자체는 서블릿 API의 래퍼 몇 개로 완전히 대체할 수 있습니다. 이런 점을 깨달은 개발자들이 정말로 개발자의 일을 줄여주는 것을 목표로 다양한 프레임워크를 쏟아내고 있는 것입니다.
프레임워크의 구성 요소
실제로 어떤 프레임워크를 사용하든 그대로 사용하는 경우는 그다지 많지 않습니다. 다른 프레임워크와 결합해서 쓰기도 하고 상속을 통해서 확장하거나 혹은 직접 소스코드를 고쳐서 사용하기도 합니다. 어차피 모든 영역에 맞는 프레임워크는 없기 때문에 각자의 환경에 맞게 커스터마이징하는 것은 바람직한 일입니다. 그래서 이번에는 프레임워크를 구성하는 요소들에 대해 살펴보겠습니다.
제어 구조의 반전
요즘 나오는 프레임워크들은 공통적으로 제어 구조의 반전(IoC, Inversion of Control)를 내세우고 있습니다. 제어 구조의 반전이라는 말의 의미는 개발자가 제어하던 것을 프레임워크로 옮겨서 프레임워크에서 제어한다는 것입니다.
예를 들면 GUI로 입력을 받는 프로그램을 개발자가 직접 모든 부분을 만든다면 입력 항목을 출력하고 사용자의 입력을 기다린 다음 사용자의 입력을 판단해서 로직을 실행하는 코드를 모두 순차적으로 쓰게 됩니다. 그런데 이걸 GUI 프레임워크를 이용하면 화면과 입력에 관한 부분은 프레임워크가 처리하고 사용자는 단지 사용자가 입력했을 때 반응하는 이벤트 핸들러만 작성합니다. 즉 입력 제어가 개발자에서 프레임워크로 이동하는 것입니다.
윈도우 프로그래밍에서 콜백(callback)이라고 부르는 것도 비슷한 개념입니다. 사실 서블릿 자체도 일종의 프레임워크이고 이미 IoC가 일어나고 있습니다. HTTP 요청을 대기하고 받아들여서 서블릿을 실행하는 코드를 개발자가 작성하는 것이 아니라 서블릿 엔진이 제공하고 개발자는 단지 서블릿만을 작성하게 되죠. 결국 이런 컨트롤의 반전을 통해서 중복 코드를 효과적으로 제거할 수 있습니다. 프레임워크의 목적이 소모적이고 반복적인 코드를 제거하는 것인 만큼 대부분의 프레임워크에는 프레임워크 개발자가 의도했든 아니든 IoC가 사용되고 있습니다.
하지만 IoC 역시 주의해서 사용해야 합니다. 일상적인 프로그램과는 달리 제어 구조가 거꾸로 되기 때문에 디버깅하기도 어렵고 컨트롤이 반전된 부분에 대한 선행 지식이 없으면 이해하기 어려운 코드가 됩니다. 그래서 IoC는 꼭 필요한 경우가 아니면 사용하지 않는 것이 좋습니다.
MVC 패턴
요즘 프레임워크가 IoC를 강조한다면 스트럿츠처럼 좀 오래된 프레임워크들은 MVC(Model-View-Controller)를 내세웠습니다. UI가 포함된 프레임워크에는 거의 필수적으로 사용되는 패턴입니다. 원래 MVC는 웹보다도 일반 GUI 애플리케이션을 개발할 때 UI(User Interface)와 비즈니스 로직을 효과적으로 분리하기 위해서 고안되었습니다. 현재는 웹에서도 그 효과가 입증되었기 때문에 널리 쓰이고 있습니다.
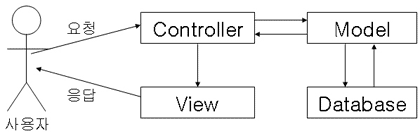
MVC의 구조는 MFC 프로그램에서 등장했던 Document-View 구조를 한 차원 더 발전시킨 것으로 프로그램의 구성 요소를 모델, 뷰, 컨트롤러로 나누어서 각각 다른 역할을 맡게 하는 것입니다. 모델은 비즈니스 로직을 담는 객체를 말하며 이 모델은 PEAA에서 말하는 도메인 모델이 됩니다.
데이터베이스에 접근하는 것도 모델 객체의 몫입니다. 모델 객체들 자체로 UML 클래스 다이어그램을 그린다면 그 자체로 비즈니스 로직의 표현이 될 수 있습니다. 뷰는 화면 UI를 구성하는 요소이며 일반적으로 웹에서는 JSP가 뷰의 역할을 맡습니다.
그리고 컨트롤러는 사용자의 요청을 받아서 모델 객체를 실행하고 그 결과를 뷰로 전달하는 역할을 맡게 되는데 일반적으로 이 부분은 프레임워크에서 담당하며 개발자는 어떤 모델을 실행하고 어떤 뷰를 선택할 것인지를 컨트롤러에 알려주기만 하면 됩니다. 이런 구조가 이상적인 MVC 패턴의 구조입니다.
MVC 패턴의 가장 큰 장점은 모델과 뷰의 분리를 통해 화면 UI를 위한 코드와 비즈니스 로직을 위한 코드가 섞이지 않는다는 것입니다. 그래서 때때로 화면 UI 개발자와 비즈니스 로직 개발자를 따로 두는 것도 가능합니다. 그리고 이 패턴을 통해 프로그램 디자인의 기본 원칙인 low coupling, high cohesion을 자연스럽게 달성할 수 있죠.
무언가 변경하고 싶을 때 여러 컴포넌트들을 같이 변경해야 하는 coupling은 줄이면서 컴포넌트간의 협력(cohesion)은 컨트롤러를 통해 자유롭게 할 수 있는 것입니다. 또한 모델과 뷰가 분리되면 한 모델에 여러 가지 다양한 뷰를 붙이는 것도 가능하고 그 반대의 경우도 가능합니다. 그래서 요구사항의 복잡도는 높지만 규격이 잘 정해진 애플리케이션을 만들 때는 개발자의 일을 획기적으로 줄일 수 있습니다. MVC 프레임워크란 결국 이런 모델과 뷰의 분리를 효과적으로 할 수 있는 컨트롤러를 제공한다는 데에 그 가치가 있습니다.
XML 설정 파일의 역할
프레임워크에서 또 하나 중요한 것은 설정 파일의 활용입니다. 유행처럼 번져나가기 시작한 XML 설정 파일은 요즘 거의 프레임워크의 필수사항처럼 되어가고 있습니다. 초기에 설정 파일이 등장하기 시작한 이유는 소스의 내용 중 상수에 해당하는 값들을 설정 파일로 빼 놓으면 컴파일을 다시 하지 않아도 동작을 변경할 수 있기 때문입니다. C++ 등의 언어에서는 컴파일 후에 링크까지 해야 하기 때문에 이 차이는 적지 않습니다.
하지만 자바에서는 필요한 부분만 간단하게 컴파일하면 바로 동작하게 할 수 있고 XP의 지속적인 통합(Continuous Integration)이 일반화되면서 소스를 변경하는 비용이 크게 줄어들었죠. 그래서 사실 지금은 XML 설정 파일에 상수를 넣어두는 것이 자바 코드에 넣는 것보다 개발시의 변경 비용이 적다고 하기 힘듭니다.
하지만 여전히 애플리케이션 사용자의 입장에서는 XML이 훨씬 변경하기 쉽습니다. 클라이언트로 배포된 프로그램 혹은 서버에 배치된 프로그램의 설정을 바꾸기 위해 다시 빌드를 할 수는 없는 일이니까요.
하지만 이런 비용적인 측면 외에도 XML 설정 파일은 자바 코드보다 좀 더 정보를 서술적(descriptive)으로 담아놓을 수 있다는 장점이 있습니다.
XML은 구조적인 정보와 메타 정보를 포함한 모든 정보를 한 눈에 알아보기 쉽게 정리할 수 있습니다. 또한 자바 코드에서 여러 클래스로 분산될 수 있는 설정 내용을 개발자가 관리하기 편한 단위로 손쉽게 통합해서 관리할 수 있죠.
자바의 프로퍼티도 설정 파일 용도로 많이 사용되어 왔습니다만 구조적인 정보를 제대로 정의하기 어렵기 때문에 설정 파일로는 부적합합니다. 게다가 프로퍼티는 한글 문제도 있기 때문에 앞으로 프로퍼티는 쓰지 않는 것이 좋다고 봅니다.
뭐든지 잘못 쓰면 해가 된다는 점에서 XML 역시 예외가 아닙니다. XML 설정 파일을 오용하는 대표적인 사례로 Jelly 스크립트가 있습니다. 자카르타 commons 프로젝트의 하나인데 XML로 스크립팅을 할 수 있게 해주는 엔진입니다. Jelly 스크립트의 파워는 여전히 진짜 프로그래밍 언어에 미치지 못하면서 Jelly로 스크립트를 짜면 가독성도 떨어지고 리팩토링하기 어렵기 때문에 점점 지저분한 코드가 되고 맙니다. Ant도 이와 비슷한 문제점이 있습니다. 그래서 복잡한 제어 흐름이 필요한 부분에서는 자바 코드를 직접 이용하고 이것이 무겁다면 좀더 가벼운 스크립트 언어를 자바에 임베딩해서 사용하는 것이 좋습니다.
단, SQL의 경우는 언어 자체가 결과물에 대한 정의를 표현하는 것이기 때문에 복잡한 제어 구조가 필요하지 않아 XML로 별 무리 없이 소화가 가능합니다. 실제로 XML과 JDBC를 결합시킨 iBatis에서 XML로 SQL들을 관리해보면 실제 자바 코드보다 훨씬 쉽고 보기 좋게 코딩할 수 있습니다.
또 한 가지 주의해야 할 것은 XML 설정 파일을 이용하게 만들더라도 XML 없이도 프레임워크가 동작하게 만들어야 한다는 것입니다. 앞서의 iBatis는 구현된 기능들이 정말 편리하고 좋지만 각 컴포넌트들이 지나치게 강하게 결합되어 있고 XML 설정 파일 없이는 아무 것도 하지 못합니다. 그래서 추가 기능을 넣고 싶다거나 개선하고 싶은 부분이 있을 때 상속 등의 방법으로는 해결하기 어렵고 거의 대부분 소스를 수정해야 해결할 수 있죠. 그래서 프레임워크를 만들더라도 일단 자바 코드로 모두 만든 다음 마지막에 XML로 설정 내용들을 빼는 작업을 하는 게 좋습니다.
살펴볼만한 프레임워크
그림도 코드도 없는 지루한 텍스트를 읽어 내려오느라 지루했을 독자들을 위해 구체적인 프레임워크들을 몇 가지 소개할까 합니다. 웹 애플리케이션 프레임워크 뿐 아니라 여러 영역에서 유용하다고 생각되는 것들을 뽑았습니다. 단지 필자의 경험 속에서 유용했던 것들이므로 한 번 살펴볼 가치가 있다는 정도로 받아들이면 될 것입니다.
스트럿츠와 JSF
웹 애플리케이션 프레임워크로는 스트럿츠가 현재의 주류이며 JSF가 일부에서 미래의 주류로 꼽힙니다. 모두 한 사람이 주도한 프레임워크입니다.
필자의 판단을 덧붙이면, 스트럿츠는 실제로 개발자의 일을 거의 줄여주지 못하며 오히려 늘이는 경우조차 간혹 있습니다. 스트럿츠를 쓸 바에는 직접 스트럿츠와 유사한 형태로 서블릿을 직접 사용하도록 재구성하는 것이 좋으리라 생각됩니다. 물론 유효성 검사 기능과 Tiles는 좋은 기능이지만 이들은 스트럿츠와 분리해서도 사용 가능합니다.
JSF는 미래의 주류라고 하기엔 부족함이 너무 많습니다. 썬에서 Java Studio Creator를 통해 멋진 가능성을 내보이긴 했지만 그런 IDE를 사용하지 않을 때의 JSF 코딩은 너무 번잡하고 복잡도도 큽니다. 이는 구조적으로 아직 개선의 여지가 많다는 것이죠. JSF 스펙 역시 꾸준히 발전하고 있으니 미래는 어떨지 모르겠지만 지금 JSF를 사용하는 것은 시기상조라 생각됩니다. 오히려 JSF와 비슷한 구조인 Tapestry가 더 완성도가 높다는 평가를 받고 있습니다.
Turbine
Turbine도 꽤 널리 쓰이는 프레임워크 중 하나입니다. 기본 틀은 스트럿츠와 비슷하나 훨씬 많은 부분들을 커버하고 있기 때문에 코딩량은 상당히 줄어듭니다. 개발자의 편의를 위한 클래스들도 많으며 Turbine 개발 과정에서 만들어진 컴포넌트들이 상당수 독립해서 별도의 프로젝트로 진행되고 있습니다. 전에는 유연성이 다소 떨어진다는 것이 단점이었는데 점점 나아지고 있습니다.
Spring
Spring은 요즘 주목 받는 프레임워크로 AOP(Aspect Oriented Programming)를 내세우고 있으며 low coupling, high cohesion이라는 디자인 원칙이 잘 지켜진 프레임워크입니다. 딱히 웹을 염두에 두었다기보다 종합적인 애플리케이션 프레임워크이기 때문에 부분별로 사용할 수도 있고 다른 프레임워크에 붙여서 사용하기도 합니다. 데이터베이스와 관련해서 풍부한 API를 제공하며, Mock Object를 프레임워크 자체에서 제공하고 있다는 것도 특이한 점입니다. 현재 가장 추천할 만한 프레임워크입니다.
iBatis
데이터베이스와 관련해서는 앞서의 Spring으로도 충분할 수 있지만 XML로 SQL을 관리하고자 한다면 iBatis가 최선의 선택일 것입니다. 내부적인 코드의 품질은 다소 떨어지지만 기능상으로는 별다른 부족함이 없습니다. Spring과 iBatis가 JDBC에 대한 단순 래퍼 수준의 API를 제공한다면 Hibernate는 OR(Object-Relation) 맵핑을 통해서 개발자는 객체만을 바라보고 데이터베이스를 간접적으로 이용할 수 있는 프레임워크입니다. 기본적으로 구조가 깔끔하고 편리하다는 평가를 받고 있으며 비즈니스 로직을 도메인 모델로 직접 다룰 수 있다는 점에서 높이 평가할만 합니다.
OSCache, Quartz, JUnit
이외에 웹에서 캐싱 기법으로 성능을 향상시키기 위한 OSCache, 스케쥴러를 만들기 위한 API인 Quartz도 아주 유용합니다. 물론 테스팅 프레임워크로 JUnit은 언급할 필요가 없을 것입니다. 이런 프레임워크들을 꼭 사용하지 않더라도 한 번 살펴보면 배울 만한 점들을 발견할 수 있고 이런 점들이 나중에 도움이 되는 경우가 적지 않을 것입니다.
많은 논란거리들
패턴이나 프레임워크는 특정 영역에 대해 어느 정도 검증된 해결책입니다. 그래서 때때로 이에 대한 맹신이 나타나기도 합니다. 검증된 방법이라는 논리로 너무 쉽게 문제 영역에 패턴을 적용하거나 프레임워크를 사용하곤 하죠. 하지만 그 문제 영역이 패턴이나 프레임워크를 활용할 수 있는 바로 그 영역이라는 점은 검증하기 힘든 것입니다. 때문에 패턴 중심적인 사고 방식이나 프레임워크에 끼워 맞추는 코딩을 지양하고 문제 영역의 해결에 충실하면서 패턴을 생각하는 것이 더 좋습니다.
바둑 격언 중에 ‘정석은 배우고, 잊어버려라’라는 말이 있습니다. 정석을 익혀서 알고는 있되 실전에서는 정석에 집착하지 말고 상황에 따라 유연하게 대처해야 좋은 바둑을 둘 수 있다는 뜻입니다. 패턴은 프로그래밍의 정석과도 같습니다. 상황에 대한 검증된 해결책이지만 그 상황은 계속 변하고 그 변화에 빠르게 대처해야 합니다.
패턴이나 프레임워크에 대한 맹신으로 빠져드는 것을 경계하기 위해 어떤 사람들은 무엇이든지 장단점이 있으니 너무 집착하지 말라고 말합니다. 이것은 옳은 말이지만 사실 큰 의미가 있는 말은 아닙니다. 무엇이든 장단이 있다는 사실은 누구도 부인할 수 없지만 또한 누구도 부인할 수 없는 자명한 사실이기에 의미 없는 말이기도 합니다. 실제 상황에 맞게 잘 쓰려면 구체적으로 장점이 무엇인지, 단점이 무엇인지를 파악하는 것이 중요합니다. 앞서 패턴과 프레임워크를 다루면서 각각의 단점들을 구구절절이 따지고 들어간 것도 그런 이유입니다.
나날이 신기술이 쏟아져 나오고 있지만 그에 못지않게 패러다임도 많이 변화하고 있습니다. 유연성 높은 컴포넌트 기술로 주목받던 자바빈즈가 해로운 것이라는 평가를 받기 시작하고, 많이 써야 좋은 것이라고 하던 주석을 이제는 적게 쓸수록 좋은 것이라고 합니다.
신기술을 따라가는 것도 필요하지만 이러한 패러다임의 변화를 읽는 것이 더 중요합니다. 현재의 방식이 지금은 가장 효율적인 방식일 수 있겠지만 지금보다 훨씬 더 효율적인 방식이 나오는데 모르고 있으면 도태될 수밖에 없습니다. 흔히 프로그래머는 워낙 기술이 빨리 발전하기 때문에 후배들을 당할 수가 없다는 말을 하곤 합니다.
하지만 현실은 결코 그렇지 않습니다. 기술의 변화는 단지 API가 변하는 것 뿐 그렇게 중요한 것은 아닙니다. 프로그래밍의 주요한 패러다임은 그렇게 빠른 속도로 변하지 않으며 또한 그런 패러다임의 변화를 주도하는 것은 반짝이는 아이디어가 아니라 경험 속에서 축적된 고민들입니다. 끊임없이 고민하면서 프로그래밍을 해왔다면 이런 변화를 따라잡는 것은 어려운 일이 아닙니다.
좋은 프로그래머가 되기 위해서 폭넓은 지식과 빠른 학습 능력은 물론 필수적인 것입니다만 그보다 더 중요한 것은 늘 고민하는 자세와 깊이 있는 사고 능력입니다. 변화를 따라잡는 힘은 빠른 학습 능력에서 나오는 것이 아니라 변화의 중요성을 인식하고 발전을 위해 고뇌하는데서 나오는 것입니다.
이번 연재는 아마 지난 두 번보다 훨씬 더 많은 논란거리들을 담고 있을 것입니다. 패러다임은 한 사람의 고민에 의해서도 발전하지만 많은 사람들의 머리를 맞댄 토론에서도 발전합니다. 필자의 글에 반론이 있거나 더 깊은 논의를 원하는 독자들은 youngrok.com이나 javaservice.net, 혹은 c2.com에 제시해 주세요. 서로를 발전시킬 수 있는 좋은 기회가 있길 바랍니다.@
* 이 기사는 ZDNet Korea의 제휴매체인 마이크로소프트웨어에 게재된 내용입니다.
패턴과 프레임워크, 다소 어려워 보일 수 있는 주제이지만 프로그래머로써 한 단계 거듭나기 위해 거쳐야 할 과제입니다. 이제까지 기본기로만 싸워왔다면 이제부터는 좀 고난이도의 기술과 새로운 무기들을 써 봅시다. 지금부터가 정말 즐거운 프로그래밍의 세계로 들어가는 길입니다.
탈무드에는 배고픈 자식에게 고기를 잡아주기보다 고기를 잡는 방법을 가르쳐주라는 말이 있습니다. 좋은 프로그램을 고기라고 본다면 좋은 프로그램을 만들어주는 것보다 좋은 프로그램을 만드는 방법을 가르쳐야 한다는 말이 되겠죠. 하지만 그러기엔 마소 주니어의 지면은 넉넉지 않습니다. 사실 초급자는 잡지에서 새로운 것을 익히려 하기보다 입문서에서 배워야 합니다.
그렇다면 이 한정된 지면에서 할 수 있는 최선은 자세한 내용을 기술하는 것이 아니라 무엇을 공부해야 하는지, 어디서 정보를 얻을 수 있는지, 요즘 추세는 어떤지를 알려주는 것이겠지요. 말하자면 좋은 프로그램이 아니라 그것을 만드는 방법을 고기로 보고 이것을 잡는 방법을 제시하겠다는 뜻입니다.
필자의 짧은 세 번의 연재에는 모두 이런 생각이 담겨 있고 그래서 기술적인 상세 내용 설명보다는 무엇을 공부해야 하는가에 대한 내용에 치중했습니다. 이번 글 역시 디자인 패턴, 프레임워크, XP 세 가지를 다루고 있지만 각각의 상세한 설명보다는 이런 개념들을 어떻게 이해하고 활용해야 하는가에 초점을 맞출 것입니다.
디자인 패턴과 프레임워크는 먼저 용어에 대한 설명부터 시작합니다. 그리고 그것들의 목적과 가치에 대해 살펴보고 몇 가지 예를 살펴볼 것입니다. XP는 제목에 포함시키긴 했지만 이것은 디자인 패턴과 프레임워크를 XP의 시각에서 바라본다는 의미이고 개별적인 주제로는 다루지 않습니다.
용어로서의 디자인 패턴
디자인 패턴이란 프로그래밍에서 발생하는 여러 가지 문제 영역에 대한 해결 방법들을 모아서 정리해놓은 것입니다. GoF(Gang of Four)가 여러 가지 패턴들을 모아 『디자인 패턴』이라는 책을 내면서부터 디자인 패턴이라는 용어가 일반화되기 시작했습니다. GoF의 디자인 패턴 중 하나를 예로 들면 데코레이터(Decorator)라는 패턴이 있습니다. 랩퍼(Wrapper)라는 말로도 쓰이는데 이것은 어떤 객체에 기본적인 동작은 유지하면서 부가적인 기능을 넣고 싶을 때 사용합니다.
이 패턴의 간단한 예로 JDBC에서 수행한 쿼리를 로그로 남기고 싶을 때 로깅을 위한 데코레이터를 사용할 수 있습니다. 보통 JDBC에서는 Connection 객체를 이용해서 Statement 객체를 생성하고 이것을 이용해서 쿼리를 수행하게 되는데 이 때 Statement 대신 LoggableStatement를 사용하는 것입니다.
LoggableStatement는 Statement를 상속하며 생성자에서 Connection 객체가 만든 Statement 객체를 받아서 멤버로 갖고 있습니다. 그리고 쿼리 요청이 오면 먼저 로깅을 하고 실제 쿼리는 생성자에서 받은 Statement 객체에 위임합니다. 이런 방식으로 Statement의 동작은 그대로 유지하면서 로그를 남기는 기능을 추가할 수 있습니다.
이런 것이 디자인 패턴입니다. 수학 공식처럼 같은 종류의 문제들에 대해 이미 정리된 해결책을 이용함으로써 매번 같은 문제를 해결하는데 중복으로 투자되는 노력을 줄이려는 것이죠.
하지만 디자인 패턴을 그대로 사용하는 것이 좋은 것만은 아닙니다. 오용의 위험성이 크기 때문입니다. 사실 어떤 문제 상황에 어떤 패턴을 적용하면 되는가를 판단하기란 쉬운 일이 아니기 때문에 필요하지도 않은 복잡한 패턴을 도입하는 경우가 많습니다. 그 때문에 간단하게 해결될 문제가 더 복잡해지기도 하죠. 그래서 안티 패턴 같은 이야기도 나오고 있습니다. XP(eXtreme Programming)에서도 디자인 패턴을 의식하지 말라고 합니다.
그보다 원하는대로 동작할 수 있는 가장 간단한 방법으로 코딩을 하다가 중복이 생기거나 코드가 지저분해지면 리팩토링을 합니다. 그러면서 자연스럽게 코드가 디자인 패턴의 모습을 갖추어 나가는 것이 바람직합니다.
이처럼 디자인 패턴의 원래 목적은 문제 해결 시간을 단축시키는 것이었지만 문제 영역과 패턴을 정확히 매칭시키기 어렵고 Over-Engineering이 나오는 경우가 많기 때문에 실제 개발에서는 디자인 패턴을 직접적으로 사용하지 않는 것이 좋습니다.
디자인 패턴의 가치는 그보다도 의사소통 비용을 줄여줄 수 있다는 데 있습니다. 서로가 패턴에 대해 잘 알고 있다면 복잡한 설명 없이도 아주 간단하게 의사소통이 이루어질 수 있죠. 이를테면 이 예를 설명하기 위해 복잡하게 LoggableStatement의 구조를 설명하는 것 대신에 ‘이 LoggableStatement 클래스는 Statement의 데코레이터로 로깅을 추가로 하게 되어 있어’라고 말할 수 있다는 것입니다. 즉 패턴은 해결책으로서보다 의사소통을 위한 용어로서 활용하는 거라고 생각하는 것이 좋습니다.
자바빈즈의 해악
패턴 오용의 한 예로 자바빈즈를 들 수 있습니다. ‘해악’이라는 표현까지 써가면서 자바빈즈를 언급한 것에 대해 놀라는 사람도 많을 것입니다. 자바를 배우면서 보통 자바빈즈의 장점에 대한 이야기를 많이 듣게 되니까요. 하지만 점점 자바빈즈를 해로운 것으로 인식하는 사람들이 많아지고 있습니다. 먼저 자바빈즈가 무엇인지부터 다시 살펴봅시다.
자바빈즈는 원래 컴포넌트 아키텍처를 자바에서 구현하기 위해 도입된 기술입니다. 객체의 프로퍼티의 조작 메커니즘을 제공하여 재사용성이 높고 유연한 컴포넌트를 만드는 것이 목적이죠. 자바빈즈의 특징으로 언급되는 것이 여러 가지가 있지만 다른 자바 객체와 구별되는 특징은 프로퍼티 관리 방식입니다. 프로퍼티로 private 필드를 두고 그 필드에 대한 public getter/setter를 만들어서 이를 이용해서 프로퍼티에 접근을 합니다.
사실 이것은 일반적인 필드 인캡슐레이션(field encapsulation)과 크게 다르지 않습니다. 다른 점은 이 프로퍼티의 이름과 getter/setter의 이름에 네이밍 룰을 부여해서 빈즈 API를 통해서 프로퍼티의 이름으로 이 프로퍼티를 읽거나 쓸 수 있다는 점입니다.
예를 들어 name이라는 프로퍼티가 있다면 getName, setName이라는 이름으로 getter/setter를 만들고 빈즈 API에서는 name이라는 이름으로 프로퍼티에 접근할 수 있습니다. 즉, 일반적인 필드 인캡슐레이션을 하면 프로퍼티에 접근하기 위해 메쏘드명을 코드에 직접 써야 하지만 빈즈 규약에 맞게 getter/setter를 만들고 빈즈 API를 이용하면 String으로 주어진 프로퍼티에 접근하는 것이 가능해진다는 것입니다.
이 점을 이용하면 복잡한 애플리케이션에서 자바빈즈 객체의 프로퍼티를 동적으로 쉽게 조작할 수 있습니다. 그래서 정보 은폐(information hiding, data hiding)와 동적인 프로퍼티 접근의 두 마리 토끼를 동시에 잡는 것이 자바빈즈의 목적입니다.
그러면 무엇이 문제일까요? 우선 첫 번째 목적인 정보 은폐가 제대로 되지 않습니다. 사실 필드 인캡슐레이션은 정보 은폐를 위한 것이라고 하지만 이것은 허구에 불과합니다. 실질적으로 프로퍼티에 대한 접근성은 public field와 private field, public getter/setter가 완전히 동일합니다. 똑같이 읽고 쓸 수 있는데 뭐가 다르겠습니까. 단지 좀 더 조심스럽게 쓰지 않을까라고 추측하는 것뿐입니다. 그래서 자바빈즈를 사용할 때 꼭 필요한 경우가 아니라면 setter는 만들지 않기를 권하기도 합니다.
하지만 일반적인 필드 인캡슐레이션이라면 setter를 만들지 말라는 조언을 할 수 있겠지만 자바빈즈는 그 목적이 프로퍼티를 동적으로 조작하는 것이므로 컴포넌트로서의 역할을 제대로 하려면 setter도 당연히 필요합니다. 결국 필드 인캡슐레이션으로 인해 코드는 길어졌지만 정보 은폐는 달성하지 못했으므로 실질적인 이득이 없습니다.
또 다른 문제는 자바빈즈의 한계에 관한 것입니다. 동적으로 프로퍼티의 내용에 접근할 수는 있지만 프로퍼티를 추가하거나 없애는 정도의 유연성은 소화할 수 없습니다. 많은 경우 자바빈즈를 데이터 전송 객체(Data Transfer Object)로 사용하는데 이런 경우는 프로퍼티의 내용 뿐 아니라 프로퍼티 종류 자체가 자주 변합니다. 그런데 자바빈즈로 만들게 되면 프로퍼티가 늘어날 때마다 필드와 메쏘드를 추가해야 합니다. 그리고 데이터의 종류가 달라질 때마다 새로운 클래스를 만들어야 하구요. 자바 컬렉션에 Map이 있는데 이런 비효율을 감당해야 할 이유는 별로 없습니다.
Map에서는 프로퍼티에 동적으로 접근하는 것은 물론이고 프로퍼티가 자유롭게 늘어나거나 줄어들 수 있습니다. 게다가 빈즈 API는 String으로 주어진 프로퍼티명에 대한 getter/setter를 호출하기 위해 내부적으로 Introspection이라는 기술을 사용하는데 이것은 자바의 Reflection API를 이용합니다. 때문에 성능상에서도 해싱(Hashing)을 이용하는 HashMap에 비해 나은 것이 없습니다.
그래서 자바빈즈의 단점에 대해 많은 사람들이 공감하기 시작했고 최근에 등장하는 각종 프레임워크들도 이런 경향을 반영하고 있습니다. 초기의 프레임워크들은 자바빈즈를 활용하는 기능들을 제공했으나 최신 프레임워크들은 자바의 컬렉션을 적극적으로 활용하고 있습니다.
일반적으로 데이터 전송 객체의 경우는 Map을 그냥 사용하는 것이 좋고 그 외에 복잡한 로직을 수행하는 객체인데 프로퍼티를 많이 사용해야 한다면 Map을 데코레이터로 사용하면 편리합니다. 그리고 일반적으로 클래스를 설계할 때 setter는 되도록 만들지 않는 것이 좋습니다.
프레임워크의 가치
프레임워크(framework)란 단어는 여러 가지 의미로 사용되지만 보통은 어떤 영역의 API들을 사용하기 편리한 형태로 포장해놓은 것을 말합니다. 이를테면 자바 컬렉션 프레임워크는 자바에서 각종 컬렉션을 사용하기 쉽게 모아놓은 것이고 자카르타 프로젝트의 BSF(Bean Scripting Framework)는 자바 애플리케이션에서 자바빈즈나 스크립팅을 하기 쉽게 만든 API의 집합입니다. 그리고 지금 논의하려는 웹 애플리케이션 프레임워크는 웹에서 서블릿 API들을 좀 더 편리하고 객체지향적으로 사용할 수 있게 해주는 것입니다.
현재 웹 애플리케이션 프레임워크의 주류는 단연 스트럿츠(struts)입니다. 전 세계 자바 웹 개발자의 60%가 스트럿츠를 사용하고 있다고 하죠. 하지만 스트럿츠가 있음에도 계속해서 새로운 프레임워크가 등장하고 있습니다. 현재까지 공개된 프레임워크의 숫자는 이미 60개를 넘습니다. 스트럿츠에는 어떤 부족함이 있길래, 그리고 다른 프레임워크들은 뭐가 부족하길래 개발자들이 새로운 프레임워크를 계속 만들까요.
| |||||||
| |||||||
프레임워크의 가치는 기술적인 영역에서 소모적이고 반복적인 코딩을 프레임워크가 소화하여 개발자가 비즈니스 로직에만 전념할 수 있도록 해주는 데 있습니다. 이를테면 웹 프로그래밍을 한다면 HTTP 프로토콜도 어느 정도 알아야 하고 서블릿 API를 익히고 쿠키도 쓸 줄 알아야 합니다.
하지만 JSF(Java Server Faces) 같은 프레임워크를 이용하면 일반 자바 GUI 프로그래밍을 하듯이 프로그래밍할 수 있습니다. 서블릿 API를 몰라도 웹 애플리케이션을 잘 만들 수 있는 것이죠. 로깅(logging) 프레임워크가 없다면 개발자가 로그를 남기고 싶을 때 직접 파일을 열어서 파일에 내용을 쓰는 등의 복잡한 코드를 써나가야 하지만 log4j와 같은 프레임워크를 쓰면 단순히 Logger 객체에 로그 메시지를 넘겨주는 것으로 로깅을 할 수 있습니다.
EJB도 이런 프레임워크의 일종입니다. EJB가 없다면 분산 트랜잭션이 생길 때마다 개발자가 직접 분산 트랜잭션 관리를 해야 하지만 EJB 엔진이 이를 대신해주면 개발자는 비즈니스 로직의 구현에만 집중할 수 있죠. 이처럼 기술적인 영역이 달라질 때마다 개발자는 새로운 API를 익히고 또 소모적이고 반복적인 코드를 써야 하는데 해당 분야에 좋은 프레임워크가 있으면 중복 코드도 쉽게 제거할 수 있고 기술적인 세부사항에 신경쓰지 않아도 됩니다.
결국 프레임워크의 가치는 개발자의 할 일을 줄여주는 데 있는 것입니다.
하지만 간혹 프레임워크의 가치를 유지보수의 용이함에서 찾는 경우가 있습니다. 프레임워크가 꽉 짜놓은 틀 안에서만 코딩을 하면 개발자들이 모두 일관된 방식으로 개발하기 때문에 다른 사람이 작성한 코드를 파악하기 쉬워서 유지보수하기도 쉽다는 것이죠.
그러나 이렇게 일관성을 필요 이상으로 강조하면 때때로 문제가 될 수 있습니다. PEAA(Patterns of Enterprise Application Architecture)에서는 기업용 애플리케이션(Enterprise Application)에는 모두 각각의 어려움을 가지고 있는데 이 어려움은 모두 종류가 다르기 때문에 이 모든 어려움을 해결하는 하나의 아키텍처는 불가능하다고 말합니다. 다른 문제 영역에는 다른 해결책을 써야한다는 것이죠. 그런데 프레임워크를 통해서 지나치게 틀을 고정시켜 놓게 되면 그 틀에서 수용할 수 없는 문제를 만났을 때 아주 비효율적인 코딩을 하게 됩니다. 물론 이것은 프레임워크 자체가 가져오는 직접적인 문제는 아닙니다.
그보다도 프레임워크의 장점을 ‘일관성’에서 찾는 사람들이 일반적으로 범하는 오류입니다. 일관성의 가치를 지나치게 높게 평가한 나머지 코딩 패턴에 너무 많은 구속을 하게 되고 그 결과로 문제 영역에 맞는 패턴을 사용하는 것이 아니라 패턴에 코드를 끼워 맞추는 코드를 만들게 됩니다. 그래서 결과적으로 프레임워크를 유연하게 활용하지 못하고 오히려 코드가 더 길고 복잡해지는 경우가 많습니다. 앞서 언급한 디자인 패턴의 오용과 같은 것이죠.
사실 일관성의 문제는 프레임워크보다도 컨벤션을 통해 해결해야 하는 것입니다. XP에서는 코드에 대한 소유권을 개발자 한 명이 아니라 모두가 갖게 되는 코드 공동 소유(collective code ownership)를 권장합니다. 그래서 다른 사람의 코드를 읽고 수정하는 일은 아주 일상적인 일입니다. 이런 상황에서 개발자 각각의 개성이 강해서 서로의 코드를 읽기 어렵다면 문제가 크겠죠.
그럼에도 불구하고 XP는 프레임워크에 대해 약간의 부정적인 입장을 취하고 있습니다. 이것은 프레임워크가 디자인 패턴과 같은 문제를 발생시킬 수 있다고 보기 때문이기도 하지만 고정적인 패턴에 따라 코딩된 코드보다도 코드 컨벤션이 통일되고 리팩토링이 잘된 코드가 더 읽기 쉽다고 보기 때문입니다. 실질적으로 코딩 패턴의 강제를 통해 얻을 수 있는 것은 그리 많지 않습니다. 어차피 이해하기 가장 어려운 부분은 비즈니스 로직인데 이 부분까지 패턴이나 프레임워크로 강제할 수는 없기 때문입니다.
결국 아무리 다양한 기능을 제공한다 해도 결과적으로 개발자가 작성해야 하는 코드를 줄여주지 못한다면 좋은 프레임워크라고 할 수 없습니다. 스트럿츠에 대한 대안이 계속 쏟아져 나오고 있는 것도 실제적으로 스트럿츠가 개발자의 일을 많이 줄여주지 못하기 때문입니다.
스트럿츠의 강점으로 컨트롤러(controller)를 꼽는데 사실 스트럿츠의 컨트롤러는 HttpServlet의 역할을 Action으로, web.xml의 역할을 struts-config.xml로 옮겨온 것 밖에 없습니다. 사실 스트럿츠의 컨트롤러 기능 자체는 서블릿 API의 래퍼 몇 개로 완전히 대체할 수 있습니다. 이런 점을 깨달은 개발자들이 정말로 개발자의 일을 줄여주는 것을 목표로 다양한 프레임워크를 쏟아내고 있는 것입니다.
프레임워크의 구성 요소
실제로 어떤 프레임워크를 사용하든 그대로 사용하는 경우는 그다지 많지 않습니다. 다른 프레임워크와 결합해서 쓰기도 하고 상속을 통해서 확장하거나 혹은 직접 소스코드를 고쳐서 사용하기도 합니다. 어차피 모든 영역에 맞는 프레임워크는 없기 때문에 각자의 환경에 맞게 커스터마이징하는 것은 바람직한 일입니다. 그래서 이번에는 프레임워크를 구성하는 요소들에 대해 살펴보겠습니다.
제어 구조의 반전
요즘 나오는 프레임워크들은 공통적으로 제어 구조의 반전(IoC, Inversion of Control)를 내세우고 있습니다. 제어 구조의 반전이라는 말의 의미는 개발자가 제어하던 것을 프레임워크로 옮겨서 프레임워크에서 제어한다는 것입니다.
예를 들면 GUI로 입력을 받는 프로그램을 개발자가 직접 모든 부분을 만든다면 입력 항목을 출력하고 사용자의 입력을 기다린 다음 사용자의 입력을 판단해서 로직을 실행하는 코드를 모두 순차적으로 쓰게 됩니다. 그런데 이걸 GUI 프레임워크를 이용하면 화면과 입력에 관한 부분은 프레임워크가 처리하고 사용자는 단지 사용자가 입력했을 때 반응하는 이벤트 핸들러만 작성합니다. 즉 입력 제어가 개발자에서 프레임워크로 이동하는 것입니다.
윈도우 프로그래밍에서 콜백(callback)이라고 부르는 것도 비슷한 개념입니다. 사실 서블릿 자체도 일종의 프레임워크이고 이미 IoC가 일어나고 있습니다. HTTP 요청을 대기하고 받아들여서 서블릿을 실행하는 코드를 개발자가 작성하는 것이 아니라 서블릿 엔진이 제공하고 개발자는 단지 서블릿만을 작성하게 되죠. 결국 이런 컨트롤의 반전을 통해서 중복 코드를 효과적으로 제거할 수 있습니다. 프레임워크의 목적이 소모적이고 반복적인 코드를 제거하는 것인 만큼 대부분의 프레임워크에는 프레임워크 개발자가 의도했든 아니든 IoC가 사용되고 있습니다.
하지만 IoC 역시 주의해서 사용해야 합니다. 일상적인 프로그램과는 달리 제어 구조가 거꾸로 되기 때문에 디버깅하기도 어렵고 컨트롤이 반전된 부분에 대한 선행 지식이 없으면 이해하기 어려운 코드가 됩니다. 그래서 IoC는 꼭 필요한 경우가 아니면 사용하지 않는 것이 좋습니다.
MVC 패턴
요즘 프레임워크가 IoC를 강조한다면 스트럿츠처럼 좀 오래된 프레임워크들은 MVC(Model-View-Controller)를 내세웠습니다. UI가 포함된 프레임워크에는 거의 필수적으로 사용되는 패턴입니다. 원래 MVC는 웹보다도 일반 GUI 애플리케이션을 개발할 때 UI(User Interface)와 비즈니스 로직을 효과적으로 분리하기 위해서 고안되었습니다. 현재는 웹에서도 그 효과가 입증되었기 때문에 널리 쓰이고 있습니다.
MVC의 구조는 MFC 프로그램에서 등장했던 Document-View 구조를 한 차원 더 발전시킨 것으로 프로그램의 구성 요소를 모델, 뷰, 컨트롤러로 나누어서 각각 다른 역할을 맡게 하는 것입니다. 모델은 비즈니스 로직을 담는 객체를 말하며 이 모델은 PEAA에서 말하는 도메인 모델이 됩니다.
| <그림 1>MVC 패턴의 구조 |
데이터베이스에 접근하는 것도 모델 객체의 몫입니다. 모델 객체들 자체로 UML 클래스 다이어그램을 그린다면 그 자체로 비즈니스 로직의 표현이 될 수 있습니다. 뷰는 화면 UI를 구성하는 요소이며 일반적으로 웹에서는 JSP가 뷰의 역할을 맡습니다.
그리고 컨트롤러는 사용자의 요청을 받아서 모델 객체를 실행하고 그 결과를 뷰로 전달하는 역할을 맡게 되는데 일반적으로 이 부분은 프레임워크에서 담당하며 개발자는 어떤 모델을 실행하고 어떤 뷰를 선택할 것인지를 컨트롤러에 알려주기만 하면 됩니다. 이런 구조가 이상적인 MVC 패턴의 구조입니다.
MVC 패턴의 가장 큰 장점은 모델과 뷰의 분리를 통해 화면 UI를 위한 코드와 비즈니스 로직을 위한 코드가 섞이지 않는다는 것입니다. 그래서 때때로 화면 UI 개발자와 비즈니스 로직 개발자를 따로 두는 것도 가능합니다. 그리고 이 패턴을 통해 프로그램 디자인의 기본 원칙인 low coupling, high cohesion을 자연스럽게 달성할 수 있죠.
무언가 변경하고 싶을 때 여러 컴포넌트들을 같이 변경해야 하는 coupling은 줄이면서 컴포넌트간의 협력(cohesion)은 컨트롤러를 통해 자유롭게 할 수 있는 것입니다. 또한 모델과 뷰가 분리되면 한 모델에 여러 가지 다양한 뷰를 붙이는 것도 가능하고 그 반대의 경우도 가능합니다. 그래서 요구사항의 복잡도는 높지만 규격이 잘 정해진 애플리케이션을 만들 때는 개발자의 일을 획기적으로 줄일 수 있습니다. MVC 프레임워크란 결국 이런 모델과 뷰의 분리를 효과적으로 할 수 있는 컨트롤러를 제공한다는 데에 그 가치가 있습니다.
XML 설정 파일의 역할
프레임워크에서 또 하나 중요한 것은 설정 파일의 활용입니다. 유행처럼 번져나가기 시작한 XML 설정 파일은 요즘 거의 프레임워크의 필수사항처럼 되어가고 있습니다. 초기에 설정 파일이 등장하기 시작한 이유는 소스의 내용 중 상수에 해당하는 값들을 설정 파일로 빼 놓으면 컴파일을 다시 하지 않아도 동작을 변경할 수 있기 때문입니다. C++ 등의 언어에서는 컴파일 후에 링크까지 해야 하기 때문에 이 차이는 적지 않습니다.
하지만 자바에서는 필요한 부분만 간단하게 컴파일하면 바로 동작하게 할 수 있고 XP의 지속적인 통합(Continuous Integration)이 일반화되면서 소스를 변경하는 비용이 크게 줄어들었죠. 그래서 사실 지금은 XML 설정 파일에 상수를 넣어두는 것이 자바 코드에 넣는 것보다 개발시의 변경 비용이 적다고 하기 힘듭니다.
하지만 여전히 애플리케이션 사용자의 입장에서는 XML이 훨씬 변경하기 쉽습니다. 클라이언트로 배포된 프로그램 혹은 서버에 배치된 프로그램의 설정을 바꾸기 위해 다시 빌드를 할 수는 없는 일이니까요.
하지만 이런 비용적인 측면 외에도 XML 설정 파일은 자바 코드보다 좀 더 정보를 서술적(descriptive)으로 담아놓을 수 있다는 장점이 있습니다.
XML은 구조적인 정보와 메타 정보를 포함한 모든 정보를 한 눈에 알아보기 쉽게 정리할 수 있습니다. 또한 자바 코드에서 여러 클래스로 분산될 수 있는 설정 내용을 개발자가 관리하기 편한 단위로 손쉽게 통합해서 관리할 수 있죠.
자바의 프로퍼티도 설정 파일 용도로 많이 사용되어 왔습니다만 구조적인 정보를 제대로 정의하기 어렵기 때문에 설정 파일로는 부적합합니다. 게다가 프로퍼티는 한글 문제도 있기 때문에 앞으로 프로퍼티는 쓰지 않는 것이 좋다고 봅니다.
뭐든지 잘못 쓰면 해가 된다는 점에서 XML 역시 예외가 아닙니다. XML 설정 파일을 오용하는 대표적인 사례로 Jelly 스크립트가 있습니다. 자카르타 commons 프로젝트의 하나인데 XML로 스크립팅을 할 수 있게 해주는 엔진입니다. Jelly 스크립트의 파워는 여전히 진짜 프로그래밍 언어에 미치지 못하면서 Jelly로 스크립트를 짜면 가독성도 떨어지고 리팩토링하기 어렵기 때문에 점점 지저분한 코드가 되고 맙니다. Ant도 이와 비슷한 문제점이 있습니다. 그래서 복잡한 제어 흐름이 필요한 부분에서는 자바 코드를 직접 이용하고 이것이 무겁다면 좀더 가벼운 스크립트 언어를 자바에 임베딩해서 사용하는 것이 좋습니다.
단, SQL의 경우는 언어 자체가 결과물에 대한 정의를 표현하는 것이기 때문에 복잡한 제어 구조가 필요하지 않아 XML로 별 무리 없이 소화가 가능합니다. 실제로 XML과 JDBC를 결합시킨 iBatis에서 XML로 SQL들을 관리해보면 실제 자바 코드보다 훨씬 쉽고 보기 좋게 코딩할 수 있습니다.
또 한 가지 주의해야 할 것은 XML 설정 파일을 이용하게 만들더라도 XML 없이도 프레임워크가 동작하게 만들어야 한다는 것입니다. 앞서의 iBatis는 구현된 기능들이 정말 편리하고 좋지만 각 컴포넌트들이 지나치게 강하게 결합되어 있고 XML 설정 파일 없이는 아무 것도 하지 못합니다. 그래서 추가 기능을 넣고 싶다거나 개선하고 싶은 부분이 있을 때 상속 등의 방법으로는 해결하기 어렵고 거의 대부분 소스를 수정해야 해결할 수 있죠. 그래서 프레임워크를 만들더라도 일단 자바 코드로 모두 만든 다음 마지막에 XML로 설정 내용들을 빼는 작업을 하는 게 좋습니다.
살펴볼만한 프레임워크
그림도 코드도 없는 지루한 텍스트를 읽어 내려오느라 지루했을 독자들을 위해 구체적인 프레임워크들을 몇 가지 소개할까 합니다. 웹 애플리케이션 프레임워크 뿐 아니라 여러 영역에서 유용하다고 생각되는 것들을 뽑았습니다. 단지 필자의 경험 속에서 유용했던 것들이므로 한 번 살펴볼 가치가 있다는 정도로 받아들이면 될 것입니다.
스트럿츠와 JSF
웹 애플리케이션 프레임워크로는 스트럿츠가 현재의 주류이며 JSF가 일부에서 미래의 주류로 꼽힙니다. 모두 한 사람이 주도한 프레임워크입니다.
필자의 판단을 덧붙이면, 스트럿츠는 실제로 개발자의 일을 거의 줄여주지 못하며 오히려 늘이는 경우조차 간혹 있습니다. 스트럿츠를 쓸 바에는 직접 스트럿츠와 유사한 형태로 서블릿을 직접 사용하도록 재구성하는 것이 좋으리라 생각됩니다. 물론 유효성 검사 기능과 Tiles는 좋은 기능이지만 이들은 스트럿츠와 분리해서도 사용 가능합니다.
JSF는 미래의 주류라고 하기엔 부족함이 너무 많습니다. 썬에서 Java Studio Creator를 통해 멋진 가능성을 내보이긴 했지만 그런 IDE를 사용하지 않을 때의 JSF 코딩은 너무 번잡하고 복잡도도 큽니다. 이는 구조적으로 아직 개선의 여지가 많다는 것이죠. JSF 스펙 역시 꾸준히 발전하고 있으니 미래는 어떨지 모르겠지만 지금 JSF를 사용하는 것은 시기상조라 생각됩니다. 오히려 JSF와 비슷한 구조인 Tapestry가 더 완성도가 높다는 평가를 받고 있습니다.
Turbine
Turbine도 꽤 널리 쓰이는 프레임워크 중 하나입니다. 기본 틀은 스트럿츠와 비슷하나 훨씬 많은 부분들을 커버하고 있기 때문에 코딩량은 상당히 줄어듭니다. 개발자의 편의를 위한 클래스들도 많으며 Turbine 개발 과정에서 만들어진 컴포넌트들이 상당수 독립해서 별도의 프로젝트로 진행되고 있습니다. 전에는 유연성이 다소 떨어진다는 것이 단점이었는데 점점 나아지고 있습니다.
Spring
Spring은 요즘 주목 받는 프레임워크로 AOP(Aspect Oriented Programming)를 내세우고 있으며 low coupling, high cohesion이라는 디자인 원칙이 잘 지켜진 프레임워크입니다. 딱히 웹을 염두에 두었다기보다 종합적인 애플리케이션 프레임워크이기 때문에 부분별로 사용할 수도 있고 다른 프레임워크에 붙여서 사용하기도 합니다. 데이터베이스와 관련해서 풍부한 API를 제공하며, Mock Object를 프레임워크 자체에서 제공하고 있다는 것도 특이한 점입니다. 현재 가장 추천할 만한 프레임워크입니다.
iBatis
데이터베이스와 관련해서는 앞서의 Spring으로도 충분할 수 있지만 XML로 SQL을 관리하고자 한다면 iBatis가 최선의 선택일 것입니다. 내부적인 코드의 품질은 다소 떨어지지만 기능상으로는 별다른 부족함이 없습니다. Spring과 iBatis가 JDBC에 대한 단순 래퍼 수준의 API를 제공한다면 Hibernate는 OR(Object-Relation) 맵핑을 통해서 개발자는 객체만을 바라보고 데이터베이스를 간접적으로 이용할 수 있는 프레임워크입니다. 기본적으로 구조가 깔끔하고 편리하다는 평가를 받고 있으며 비즈니스 로직을 도메인 모델로 직접 다룰 수 있다는 점에서 높이 평가할만 합니다.
OSCache, Quartz, JUnit
이외에 웹에서 캐싱 기법으로 성능을 향상시키기 위한 OSCache, 스케쥴러를 만들기 위한 API인 Quartz도 아주 유용합니다. 물론 테스팅 프레임워크로 JUnit은 언급할 필요가 없을 것입니다. 이런 프레임워크들을 꼭 사용하지 않더라도 한 번 살펴보면 배울 만한 점들을 발견할 수 있고 이런 점들이 나중에 도움이 되는 경우가 적지 않을 것입니다.
많은 논란거리들
패턴이나 프레임워크는 특정 영역에 대해 어느 정도 검증된 해결책입니다. 그래서 때때로 이에 대한 맹신이 나타나기도 합니다. 검증된 방법이라는 논리로 너무 쉽게 문제 영역에 패턴을 적용하거나 프레임워크를 사용하곤 하죠. 하지만 그 문제 영역이 패턴이나 프레임워크를 활용할 수 있는 바로 그 영역이라는 점은 검증하기 힘든 것입니다. 때문에 패턴 중심적인 사고 방식이나 프레임워크에 끼워 맞추는 코딩을 지양하고 문제 영역의 해결에 충실하면서 패턴을 생각하는 것이 더 좋습니다.
바둑 격언 중에 ‘정석은 배우고, 잊어버려라’라는 말이 있습니다. 정석을 익혀서 알고는 있되 실전에서는 정석에 집착하지 말고 상황에 따라 유연하게 대처해야 좋은 바둑을 둘 수 있다는 뜻입니다. 패턴은 프로그래밍의 정석과도 같습니다. 상황에 대한 검증된 해결책이지만 그 상황은 계속 변하고 그 변화에 빠르게 대처해야 합니다.
패턴이나 프레임워크에 대한 맹신으로 빠져드는 것을 경계하기 위해 어떤 사람들은 무엇이든지 장단점이 있으니 너무 집착하지 말라고 말합니다. 이것은 옳은 말이지만 사실 큰 의미가 있는 말은 아닙니다. 무엇이든 장단이 있다는 사실은 누구도 부인할 수 없지만 또한 누구도 부인할 수 없는 자명한 사실이기에 의미 없는 말이기도 합니다. 실제 상황에 맞게 잘 쓰려면 구체적으로 장점이 무엇인지, 단점이 무엇인지를 파악하는 것이 중요합니다. 앞서 패턴과 프레임워크를 다루면서 각각의 단점들을 구구절절이 따지고 들어간 것도 그런 이유입니다.
나날이 신기술이 쏟아져 나오고 있지만 그에 못지않게 패러다임도 많이 변화하고 있습니다. 유연성 높은 컴포넌트 기술로 주목받던 자바빈즈가 해로운 것이라는 평가를 받기 시작하고, 많이 써야 좋은 것이라고 하던 주석을 이제는 적게 쓸수록 좋은 것이라고 합니다.
신기술을 따라가는 것도 필요하지만 이러한 패러다임의 변화를 읽는 것이 더 중요합니다. 현재의 방식이 지금은 가장 효율적인 방식일 수 있겠지만 지금보다 훨씬 더 효율적인 방식이 나오는데 모르고 있으면 도태될 수밖에 없습니다. 흔히 프로그래머는 워낙 기술이 빨리 발전하기 때문에 후배들을 당할 수가 없다는 말을 하곤 합니다.
하지만 현실은 결코 그렇지 않습니다. 기술의 변화는 단지 API가 변하는 것 뿐 그렇게 중요한 것은 아닙니다. 프로그래밍의 주요한 패러다임은 그렇게 빠른 속도로 변하지 않으며 또한 그런 패러다임의 변화를 주도하는 것은 반짝이는 아이디어가 아니라 경험 속에서 축적된 고민들입니다. 끊임없이 고민하면서 프로그래밍을 해왔다면 이런 변화를 따라잡는 것은 어려운 일이 아닙니다.
좋은 프로그래머가 되기 위해서 폭넓은 지식과 빠른 학습 능력은 물론 필수적인 것입니다만 그보다 더 중요한 것은 늘 고민하는 자세와 깊이 있는 사고 능력입니다. 변화를 따라잡는 힘은 빠른 학습 능력에서 나오는 것이 아니라 변화의 중요성을 인식하고 발전을 위해 고뇌하는데서 나오는 것입니다.
이번 연재는 아마 지난 두 번보다 훨씬 더 많은 논란거리들을 담고 있을 것입니다. 패러다임은 한 사람의 고민에 의해서도 발전하지만 많은 사람들의 머리를 맞댄 토론에서도 발전합니다. 필자의 글에 반론이 있거나 더 깊은 논의를 원하는 독자들은 youngrok.com이나 javaservice.net, 혹은 c2.com에 제시해 주세요. 서로를 발전시킬 수 있는 좋은 기회가 있길 바랍니다.@
* 이 기사는 ZDNet Korea의 제휴매체인 마이크로소프트웨어에 게재된 내용입니다.
반응형
'정보 > IT 관련 기사' 카테고리의 다른 글
| [세련된 자바 웹 프로그래머 되기] ② 웹 프로젝트 개발 환경 갖추기 (0) | 2012.02.18 |
|---|---|
| [세련된 자바 웹 프로그래머 되기] ① 기본기 갈고닦기 (0) | 2012.02.18 |
| ‘HTML5’ 활성화에 전문가 그룹 뭉쳤다 (0) | 2012.01.31 |
| 제12회 한국자바개발자(JCO) 컨퍼런스 2월 18일 토요일 (0) | 2012.01.30 |
| 다음 코딩대회, 매시업의 진수를 보여라 (0) | 2012.01.30 |