반응형
샘플 HTML 코드
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>
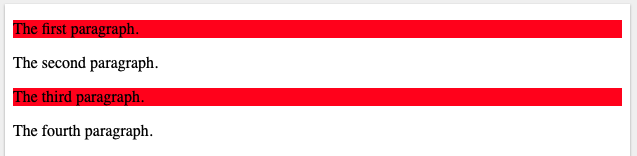
홀수 번째 P 태그 선택
<style>
p:nth-child(odd) {
background: red;
}
</style>- 결과

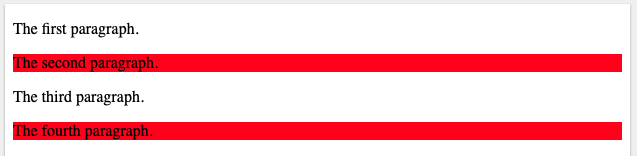
짝수 번째 p 태그 선택
<style>
p:nth-child(even) {
background: red;
}
</style>- 결과

추가 :nth-child에 대한 설명과 실행 사이트
반응형