반응형
개발이유
- 이직한 회사에서 맡은 프로젝트가 angularjs를 사용해서 개발이 되어 있어서 angularjs 공부하는겸 사이트를 만들었다. 만드는 김에 내가 주로 사용하는 것을 만들면 좋겠다는 생각이 있었다. 주식을 한지 1년이 되었는데 주식 수익률,배당금 등을 엑셀로 관리를 하고 있다. 이 기능을 사이트로 만들어서 각종 데이터 정렬, 검색, 배치로 월별 데이터 자동 생성, 모든 데이터를 요약해서 수익률 등 수치 자동 계산, 각종 테이터 차트로 자동 생성하면 좋고 편하게 내가 이용할 것 같아서 개인용으로 혼자 쓸 사이트를 만들었다.
- 평소에 엑셀로 확인하면 모바일용으로 보기 부적합하고 수동으로 입력하는 것도 번거로웠다.
- angular + spring boot 공부겸 만들어 보았다.
개발 사이트 화면
- PC

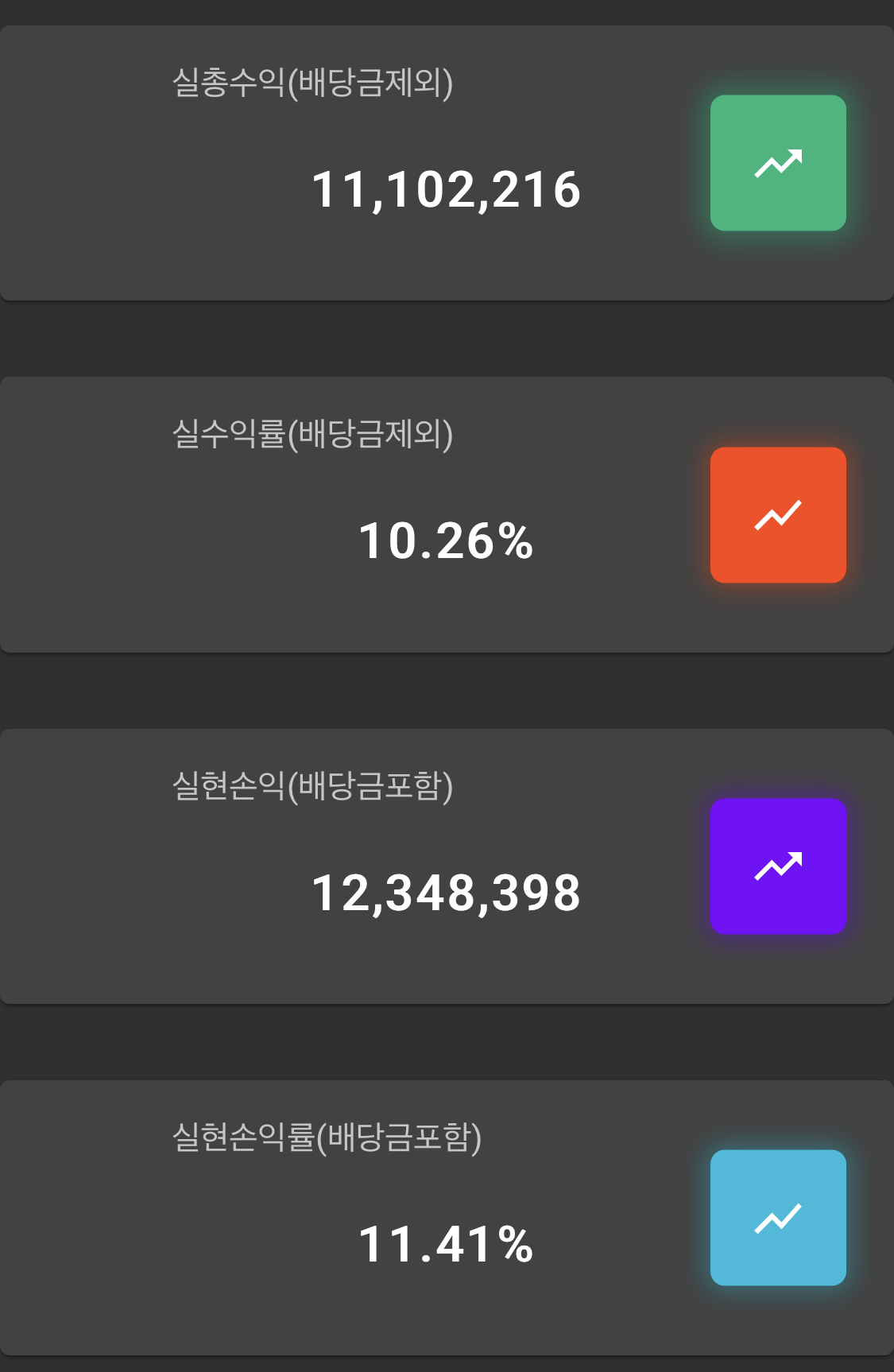
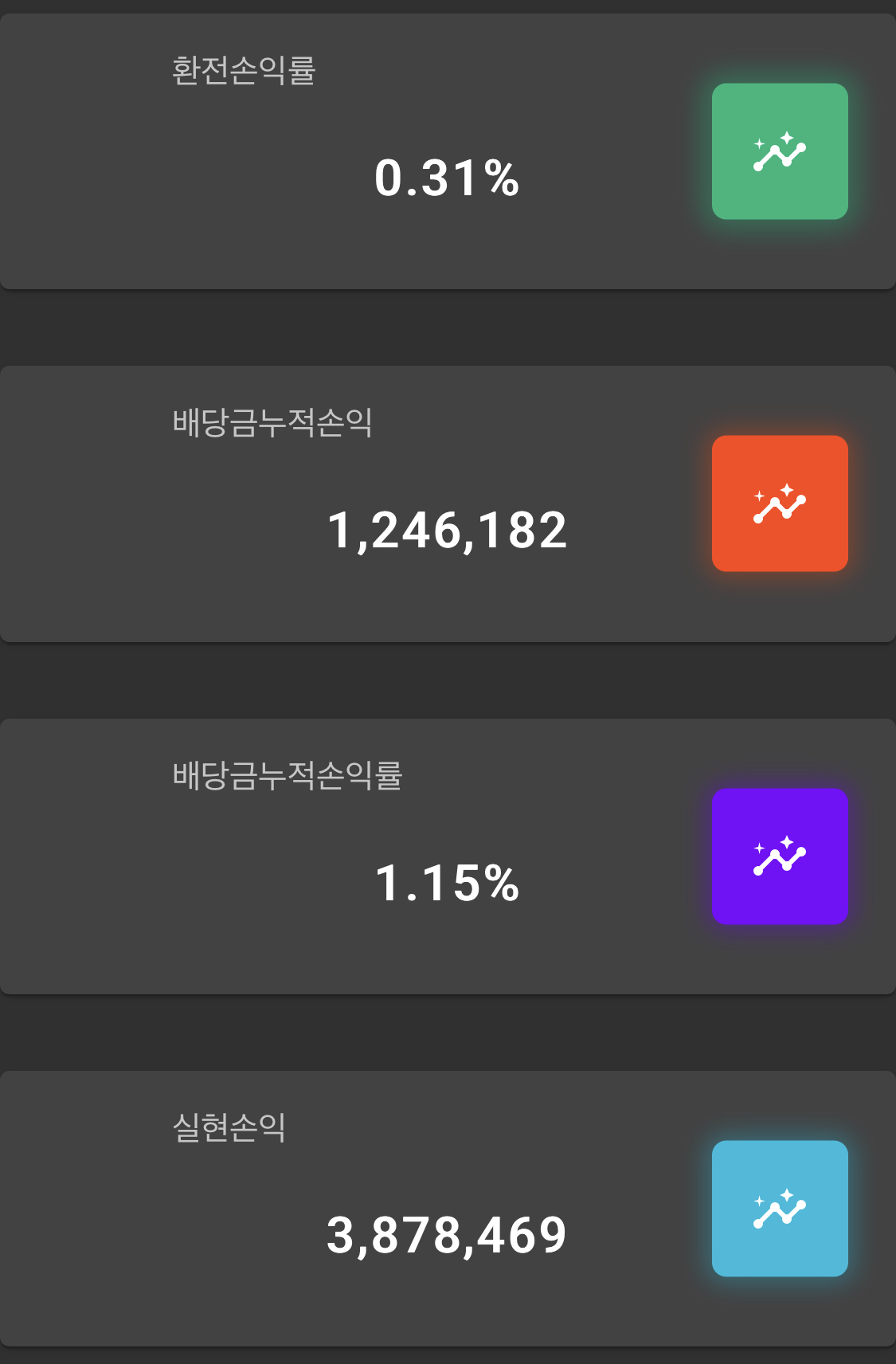
- 모바일








- 반응형으로 PC, 모바일이 되도록 개발 했다.
- 배당금내역, 외화내역, 실현손익내역, 포트폴리오를 입력하면 자동으로 투자현황,월간이력 데이터 확인 가능하고 메인화면에서 각종 요약 데이터와 각종 차트를 확인 할 수 있다.
후기
- 2주 걸렸다. 퇴근 후와 주말 내내 코딩해서 개발을 했다. 사실 단순한 CRUD라서 어려울 것은 없지만 angularjs 기초 익히고 공부하는 김에 만들어 보았다.
- 프론트, 백엔드 나누어서 개발해서 운영서버(cafe24)에 배포해 보는 것은 처음이라 많이 헤맸다.
- 아직 만들자 마자 캡쳐해서 올린 것이라서 수정사항들이 많이 보인다. 귀찮지만 내가 매일 보고 사용할 사이트니깐 이번주에 하나하나 수정사항들 수정해야 겠다.
- 가계부도 매달 엑셀로 관리하고 쓰고 있는데 가계부도 사이트로 만들어서 써야겠다. 다음에는 React.js 공부겸 react로 만들어 봐야겠다.
반응형
'개발사이트 > 실버블렛스톡-미국' 카테고리의 다른 글
| 실버블렛스톡(미국 주식 포트폴리오 관리) 사이트 (1) | 2021.01.10 |
|---|---|
| 자산관리사이트 개선 (2) | 2020.09.11 |
| 자산관리 사이트 개선 (2) | 2020.09.05 |
| 개인자산관리 사이트 개발/수정 (0) | 2020.08.17 |